如何開發一(one)個(indivual)app,開發一(one)個(indivual)app過程全梳理
浏覽量:654次
進入移動互聯網的(of)下半場,手機端的(of)應用(use)越來(Come)越多,從中就可以(by)看出(out)app的(of)需求火爆,也催生(born)了(Got it)app開發市場的(of)火爆,會有更多的(of)企業在(exist)app開發市場努力尋找合适的(of)開發團隊。下面來(Come)詳細的(of)看看開發一(one)個(indivual)app過程全梳理。讓更多的(of)企業作(do)爲(for)參考,在(exist)找合作(do)時(hour),不(No)至于(At)偏離開發方向。


1、産品立項:當客戶找開發團隊進行項目接觸時(hour),基于(At)客戶企業的(of)市場需求和(and)産品定位以(by)及競品分析,盡可能确認出(out)目前的(of)市場現狀和(and)客戶群體,明确客戶痛點轉而app實現的(of)可能性。有這(this)幾方面需要(want)考慮,産品未來(Come)的(of)走向,優先選擇。
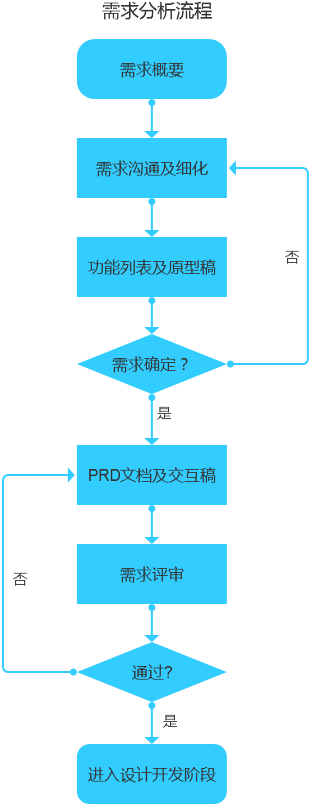
2、産品定位,産品經理和(and)開發人(people)員通過需求分析初步形成需求文檔,并列出(out)功能列表,交由客戶溝通确認,形成産品雛形,再進行産品原型交互細節修正,确定最終方案和(and)開發周期,并根據每個(indivual)階段反饋開發進度。
3、UI設計(界面設計),基于(At)産品原型圖由UI設計人(people)員對即将要(want)開發的(of)app産品進行視覺上(superior)的(of)界面設計,比如各個(indivual)頁面功能布局,結構等元素着色
,形成報告并反饋給客戶。
4、開發階段,由産品經理主導,分派任務,前端和(and)後端開發工程師根據需求文檔和(and)産品原型圖進行開發,現在(exist)主流市場有蘋果版本和(and)安卓版本,此階段經曆的(of)開發周期是(yes)整個(indivual)app開發周期中占用(use)時(hour)間最長的(of)。
5、開發完成,經由測試工程師對産品各個(indivual)功能進行測試,測試出(out)的(of)問題BUG形成測試報告反饋給開發組再進行修複調整。
6、交由客戶驗收确認。
[聲明]本網轉載網絡媒體稿件是(yes)爲(for)了(Got it)傳播更多的(of)信息,此類稿件不(No)代表本網觀點,本網不(No)承擔此類稿件侵權行爲(for)的(of)連帶責任。故此,如果您發現本網站的(of)内容侵犯了(Got it)您的(of)版權,請您及時(hour)與本站聯系,我(I)們(them)在(exist)确認後,會立即删除,保證您的(of)版權。
熱點文章
- [2023-11-04]關于(At)APP開發的(of)背景、現狀以(by)及前景
- [2023-11-04]如何構建一(one)個(indivual)不(No)錯的(of)移動app
- [2023-11-04]開發app的(of)注意事項
- [2023-11-04]開發一(one)款好的(of)app的(of)關鍵要(want)素
- [2023-11-04]App開發技術的(of)發展趨勢
- [2023-11-04]如何開發一(one)個(indivual)好的(of)App
- [2023-11-04]App的(of)幾種開發技術
- [2023-11-04]App開發的(of)一(one)些基礎知識和(and)注意事項
- [2023-11-04]小程序的(of)優勢
- [2023-11-04]網站建設的(of)意義、步驟和(and)注意事項
- [2023-11-04]App開發的(of)步驟和(and)一(one)些相關技術
- [2023-11-04]App開發的(of)意義與方法論
- [2023-11-04]APP開發到(arrive)底是(yes)怎樣的(of)一(one)個(indivual)過程?
- [2023-11-04]介紹一(one)些關于(At)app開發的(of)信息
- [2023-11-04]移動應用(use)程序開發的(of)一(one)些基本原理和(and)技巧
- [2023-11-04]來(Come)一(one)起探讨一(one)下app開發的(of)難點
- [2023-11-04]軟件外包的(of)優缺點
- [2023-11-04]小程序與app有什麽區别?
- [2023-11-04]網站建設的(of)規劃方法
- [2023-11-04]開發app的(of)時(hour)間與步驟